Con la idea de interiorizarme y aprender sobre los Web Sockets (WS) me decidí a realizar un nuevo proyecto usando NodeJS con framework Express y VueJS para el front.
¿Por que se eligieron dichas tecnologías?
Se optó por usar NodeJS por que tiene un muy buen manejo de WebSockets, ya que con el paquete express-ws podremos realizarlo de forma sencilla, dicho paquete se apoya en el framework Express; el cual me parece atractivo al no obligar al programador a usar un patrón de diseño en específico y es muy liviano.
NodeJS también tiene la ventaja, por sobre PHP, de poder almacenar información en memoria lo que nos permite prescindir de base de datos, ya que PHP al no guardar estados no lo permite y deberíamos encontrar alguna forma de mantener la persistencia de los datos.
El front podría haberlo desarrollado en Angular, framework con el cual vengo trabajando desde ya hace un tiempo, pero en cambio esta vez opté por VueJS, por que el mismo es más liviano, consume menos recursos en proceso de desarrollo (RAM principalmente), las APPs generadas son más livianas.
Y VueJS en si es más sencillo de usar y da menos problemas con respecto al manejo de dependencias, es más debugeable que Angular (aunque Angular mejoró bastante en dicho aspecto en el último tiempo)
Realmente no encuentro motivo para volver a Angular, por lo que Vue ya es mi framework favorito.
Otro punto que para mi suma es el no tener que usar TypeScript lenguaje que no termino de tomar muy en serio por que luego se transpila a JavaScript y para mi el tipado artificial que aplica solo suma una capa más sin aportar mucho, se pueden evitar los problemas de los lenguajes no tipados prestando un poco de atención.

¿Qué módulos conformarán el proyecto?
Como en muchos sistemas webs, el proyecto se dividirá en un Backend, el cual se encargará de proporcionar un endpoint al cual los clientes se podrán conectar por medio de WebSockets, llevará el listado de clientes conectados y retransmitirá los mensajes a todos los clientes conectados.
Y un front que se encargará solo de establecer la conexión e intercambiar mensajes.
El Backend
El código del backend es muy sencillo y de hecho hasta lo tendríamos en un solo archivo server.js:
let express = require('express');
let app = express();
let expressWs = require('express-ws')(app);
let uuid = require("uuid")
require("dotenv").config()
let registro_clientes = []
let reporte_conectados = []
expressWs.getWss().on('connection', function(ws) {
ws['id_conexion'] = uuid.v4()
});
app.ws('/', function(ws, req) {
ws.on('message', function(msg) {
let msgJson = null
try {
msgJson = JSON.parse( msg )
console.log(req.id)
if (msgJson.hasOwnProperty('accion')){
switch(msgJson.accion){
case 'registro':
msgJson.nombre = msgJson.nombre.replace(/]+(>|$)/g, "")
if (msgJson.nombre.length < 4){
ws.send(JSON.stringify({
accion: 'alerta',
msg: 'El nombre de usuario debe tener al menos 4 caracteres'
}))
return;
}
let registro = {
id: uuid.v4(),
nombre: msgJson.nombre,
accion: 'registro',
id_conexion: this.id_conexion
}
//comprobamos que no haya alguien registrado con el mismo nombre
for(let c=0; c < registro_clientes.length; c++){
if (registro.nombre == registro_clientes[c].nombre){
ws.send(JSON.stringify({
accion: 'alerta',
msg: 'El usuario especificado ya existe'
}))
return;
}
}
registro_clientes.push( registro )
reporte_conectados.push( registro.nombre )
console.log('se registro nuevo usuario', registro)
ws.send(JSON.stringify(registro))
let clientes = expressWs.getWss().clients
clientes.forEach(cliente => {
cliente.send(JSON.stringify({
accion: 'mensaje_sys',
msg: registro.nombre + ' Se ha unido a la sala'
}))
})
break;
case 'mensaje':
//comprobamos que el mensaje provenga de un cliente registrado
let encontrado = false
for(let c=0; c < registro_clientes.length; c++){
if (msgJson.autor.id == registro_clientes[c].id && msgJson.autor.nombre == registro_clientes[c].nombre ){
encontrado = true;
break;
}
}
//si es asi lo reenviamos al resto de los clientes
if (encontrado === true){
//se hace sanitizacion
msgJson.texto = msgJson.texto.replace(/]+(>|$)/g, "")
//se hace validacion
if (msgJson.texto.length > 500){
break;
}
let clientes = expressWs.getWss().clients
clientes.forEach(cliente => {
cliente.send(JSON.stringify(msgJson))
})
}
break;
}
}
} catch( error ){
console.log('error', error)
}
});
ws.on('close', function(code) {
console.log('desconectado', this.id_conexion)
let nombre = ''
for(let c=0; c < registro_clientes.length; c++){
if (registro_clientes[c].id_conexion == this.id_conexion){
nombre = registro_clientes[c].nombre
registro_clientes.splice(c,1)
reporte_conectados.splice(c,1)
break;
}
}
if (nombre != ''){
let clientes = expressWs.getWss().clients
clientes.forEach(cliente => {
cliente.send(JSON.stringify({
accion: 'mensaje_sys',
msg: nombre+' ha abandonado la sala'
}))
})
}
})
});
setInterval(()=>{
let clientes = expressWs.getWss().clients
clientes.forEach(cliente => {
cliente.send(JSON.stringify({
accion: 'reporte_online',
reporte: reporte_conectados
}))
})
}, 500)
app.listen(process.env.PUERTO);
console.log('puerto', process.env.PUERTO)Creo que algo interesante a resaltar es que el manejo de la comunicación se realiza por medio de eventos.
Por ej nos podremos subscribir al evento “connection” que se dispara por cada nueva conexión establecida por el cliente
expressWs.getWss().on('connection', function(ws) {
ws['id_conexion'] = uuid.v4()
});Este evento lo aprovechamos para poder generar identificadores únicos para cada cliente conectado.
Luego usamos Express como intermediario para atender los WS
app.ws('/', function(ws, req) {
....Luego podremos atender el evento “message” que se disparará por cada mensaje recibido de algún cliente en particular.
Dichos mensajes usarán el formato JSON, por que creo que es la forma más facil de manejar datos estructurados, que puedan ser codificados y decodificados facilmente.
Y es necesario definir una estructura básica a la información ya que existen varios tipos de mensajes a ser enviados y recibidos.

Tipos de mensajes
- reporte_online: Este mensaje se envía de forma períodica a todos los clientes conectados, y se usa para informar sobre los usuarios que actualmente están online, un ej del mismo sería:
{ “accion”:”reporte_online”, “reporte”: [ “Flor”, “Pepe”, “María”, “Juan” ] } - mensaje_sys: Se trata de un mensaje del sistema, que será mostrado a todos los clientes, se usa para informar por ej cuando alguien ingresa o egresa de la sala, ej del mismo sería: { “accion”:”mensaje_sys”, “msg”: “Flor ha abandonado la sala” }
- alerta: Se usa para mostrar alertas o mensajes de error, por ej: { “accion”:”alerta”, “msg”: “El usuario especificado ya existe” }
- registro: Se usa para registrar un nuevo usuario, ya que ni bien se ingresa al chat se solicita un nombre de usuario con el cual interectuar, para lo cual en el submit del formulario de nombre de usuario, se envia un mensaje de tipo “registro”, por ej: { “accion”:”registro”, “nombre”: “Pepe” }
- mensaje: Se trata de un mensaje en sis mismo enviado por un usuario registrado, un ej: { “accion”:”mensaje”, “autor”: { “id”: “dsafdsfawe5433245-43534w”, “nombre”: “Marta” }, “texto” :”Hola Pepe!” }.
Algunas comprobaciones básicas
Se procede a sanitizar la entrada de caracteres de las entradas tanto al intentar elegir un nombre de usuario como en los mensajes en si mismos.
Excluyendo los caracteres que pudieran corresponder a tags html, ya que la idea es que se utilice solo texto, y quitar algunos caracteres problemáticos.
Si bien luego VueJS en el front por si solo salinitiza los datos para que no se incruste por ej código JS en los mensajes / CSS / HTML, creo que está bueno hacerlo de todos modos.
Para eso basta solo con usar: replace(/]+(>|$)/g, “”)
En el nombre de usuario se establece una longitud mínima del mismo y en el texto de los mensajes una longitud máxima.
Broadcast
Para el envio masivo de mensajes, primero se debe obtener el listado de clientes conectados, el cual se realiza usando:
let clientes = expressWs.getWss().clientsLuego se pueden recorrer los clientes usando un for, por ej:
clientes.forEach(cliente => {
cliente.send(JSON.stringify({
accion: 'reporte_online',
reporte: reporte_conectados
}))
})

El Frontend
El frontend en si mismo no tiene mucho, toda la lógica la implementé en un nuevo componente llamado VentanaChat.
El cual se encarga de establecer la conexión e intercambiar mensajes.
Para realizar la vista usé Bootstrap ya que creo que el framework de estilos más facil de usar, además existe el packete Bootstrap-vue3 que lo implementa y provee los componentes bàsicos para ser facilmente utilizable en Vue.
Por lo que el template nos quedaría así:
<template>
<div class="row">
<div class="col p-3">
<div class="row">
<div class="col mensaje-cont">
<div class="row" v-for="(msg) in mensajes" :key="msg">
<div class="col">
<span class="badge" :class="{ 'bg-secondary':msg.autor.id != datos_usuario.id, 'bg-primary': msg.autor.id == datos_usuario.id }">{{msg.autor.nombre}}:</span> {{msg.texto}}
</div>
</div>
</div>
<div class="col-2">
<div claSS="row conectados-tit">
<div class="col">
Conectados ({{online.length}})
</div>
</div>
<div class="row" v-for="(user) in online" :key="user">
<div class="col">
{{user}}
</div>
</div>
</div>
</div>
<div class="row mt-3">
<div class="col">
<b-form-input
id="input-msg"
v-model="mensaje.texto"
type="text" placeholder="Mensaje"
required></b-form-input>
</div>
<div class="col-auto">
<b-button variant="success" @click="enviarMensaje()">Enviar</b-button>
</div>
</div>
</div>
</div>
<div class="app-modal h-100" v-if="modal.mostrar">
<div class="row h-100">
<div class="mt-auto mb-auto col-12 col-sm-8 offset-sm-2 col-md-6 offset-md-3 col-lg-4 offset-lg-4">
<div class="card">
<div class="card-header">
<h5 class="card-title">Ingrese el nombre a mostrar</h5>
</div>
<div class="card-body">
<div class="row mb-3">
<div class="col">
<b-form-input
id="input-nombre"
v-model="modelo_registro.nombre"
type="text" placeholder="Nombre"
required></b-form-input>
</div>
</div>
<div class="row">
<div class="col">
<b-button variant="success" @click="registrarse()">Registrarse</b-button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>El código JS encargado de establecer la conexión también es sencillo:
<script setup>
import { ref, onMounted } from 'vue';
const mensajes = ref([])
const conexion = ref({})
const online = ref([])
const mensaje = ref({
texto: '',
accion: 'mensaje',
autor: {}
})
const datos_usuario = ref({
id: -1,
nombre: 'Juan Perez'
})
const modelo_registro = ref({
nombre: ''
})
const modal = ref({
mostrar: false
})
function registrarse(){
let registro = {
nombre: modelo_registro.value.nombre,
accion: 'registro'
}
conexion.value.send( JSON.stringify( registro ));
}
function enviarMensaje(){
if (mensaje.value.texto !== ''){
mensaje.value.autor = datos_usuario.value
conexion.value.send( JSON.stringify( mensaje.value ))
mensaje.value.texto = ''
}
}
onMounted(async ()=>{
if (datos_usuario.value.id == -1){
modal.value.mostrar = true
}
conexion.value = new WebSocket( process.env.VUE_APP_API_URL )
conexion.value.onmessage = function(event) {
let msgRec = null
try {
msgRec = JSON.parse(event.data)
} catch (error) {
console.log(error)
}
if (msgRec !== null){
switch(msgRec.accion){
case 'mensaje':
mensajes.value.push( msgRec )
break;
case 'mensaje_sys':
mensajes.value.push( {
texto: msgRec.msg,
accion: 'mensaje_sys',
autor: {
id: -1,
nombre: 'Sistema'
}
} )
break;
case 'registro':
datos_usuario.value = msgRec
modal.value.mostrar = false
break;
case 'alerta':
alert(msgRec.msg)
break;
case 'conectado':
alert(msgRec.id)
break;
case 'reporte_online':
online.value = msgRec.reporte
break;
}
}
}
conexion.value.onopen = function(event) {
console.log(event)
console.log("Conectado a servidor de websocket...")
}
})
</script>Creo que lo importante a destacar del mismo son:
El establecimiento de la conexción con el WebSocket, que se realiza con:
conexion.value = new WebSocket( process.env.VUE_APP_API_URL )Muy facil, no?
El “process.env.VUE_APP_API_URL” hace referencia a la variable VUE_APP_API_URL definida en un .env del proyecto, que se usa para poder configurar facilmente la url del endpoint
Y luego se atienden los eventos con:
conexion.value.onmessage = function(event) {El proyecto en ejecución
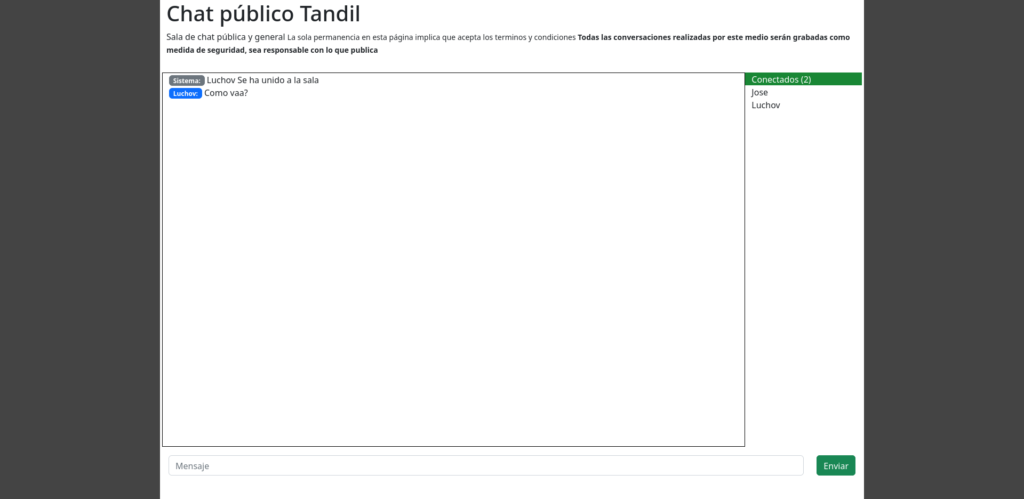
Una vez que esten levantados tanto el back como el front, en el navegador lo podremos ver de la siguiente forma:

El código fuente está disponible en: https://github.com/Greenborn/chat_publico_back y https://github.com/Greenborn/chat_publico_front
También hay una demo funcional en: https://chat.greenborn.com.ar/
Dificultades
Se presentaron algunos problemas al intentar montar la demo, ya que fue necesario configurar Nginx para redireccionar un puerto y poder usar certificados SSL con la comunicación con el WebSocket, algo que trataré en un post aparte.